One of the key requirements for a ubiquitous Metaverse is designing for a wide audience. Deploying applications on the web through the web browser, without requiring additional plugins, is an ideal delivery method for maximum reach. Eliminating the need to install native applications removes a barrier to entry. With well written high-level code, native browsers can furnish enough low-level features to meet the demands of the Metaverse. However, that premise is completely reliant on how well that high-level engine runs in the browser; both in usability and performance. While WebXR sets a standard for browsers to adhere to; it is still too low-level for a practical developer to utilize. Any nuances in the browser implementation of standards can also be “shimmed” by a good WebXR engine; liberating developers from unintended behavior or incompatibility issues across various hardware platforms. Thankfully, talented software engineers have put together several “engines” (aka frameworks) to choose from. Each can help power a designer’s dreams without burdening them with low-level concerns. To implement WebXRPress’ vision, several engines were evaluated to determine the best fit for an Open Source Metaverse.
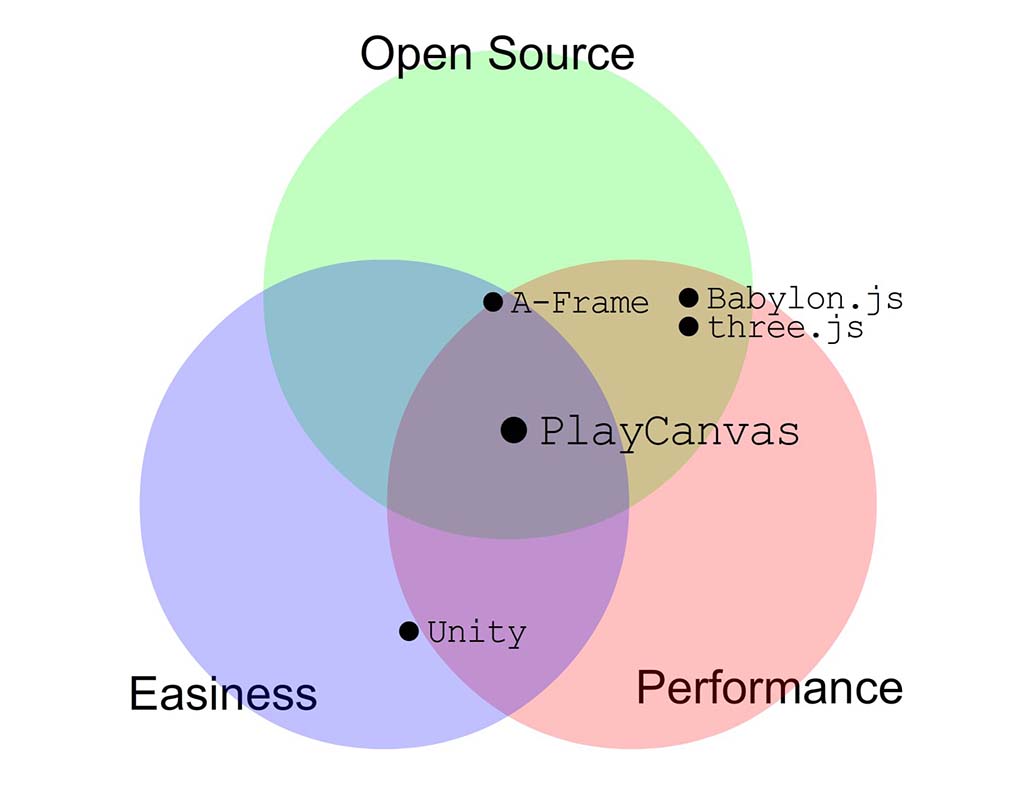
- A-Frame
- three.js
- Babylon.js
- Unity
- PlayCanvas Engine
First for review is A-Frame, which is built with three.js. The project was originally started at Mozilla in 2015 and fits the requirements for an open source solution via it’s ideal MIT license. It also reaches the mark for ease-of-use with an emphasis on extending HTML to allow developers to render primitive solutions quickly and with very little coding. However, more complex and practical applications still require a significant amount of coding on par with other frameworks. A-Frame is a little late on support for WebGL 2.0; with features being only WebGL 1.0 compatible. Support for WebGL 2.0 has arrived with a number of shader and other compatibility issues. While shown to be robust enough to drive larger projects like Mozilla Hubs; some developer discussions have found the initially inviting examples and documentation too “toy” like. Lastly, the bring-your-own (lack of a) physics engine means that you will be searching elsewhere for physics engine examples.
Next up is three.js which A-Frame is built upon. Being first, three.js has quickly outpaced all others by the sheer number of examples and as the first open source repository on GitHub in 2010. With support for WebGL 2.0 and the most source code commits and stars versus others; it offers a tried and true level of stability that is hard to pass up. While the documentation is lower-level, it benefits from being straight forward and concise in contrast to it’s large corporate sponsored competitors –at times humorously so. The project does not provide a robust physics engine but has influenced the industry for interfacing with one; whereby open source physics engine projects often cite use with three.js. Offsite examples are cumbersome but abundant. The development tools are very basic in contrast to competing projects. To create applications, extensive code writing is mandatory.
Third for evaluation is Babylon.js. The Microsoft backed project has made leaps and bounds in development; in part to its more than 190 contributors. It also offers a number of more refined, and beautiful “development” tools than three.js. However, despite the beauty of examples and the tools themselves; it is far from clear how such tools can be used to transition to an actual application. This disconnect leaves creators reading and watching hours worth of attractive YouTube videos and example content (which there is plenty of) but still puzzled as to how it all relates to produce an actual application. Performance wise, Babylon.js features fast frame rates that are almost as good (but not better) than three.js.
Unity is almost a de-facto standard amongst native virtual reality applications but completely misses the mark for WebXR development. Early plugin-less web examples showed promising abilities but became quickly dated as other open source projects became popular and more efficient in both runtime speed and delivery. The abandonment of JavaScript in favor of C# at its core does not conduct well with existing Internet browser based APIs. With a royalty based, proprietary license; it does not meet the ideal requirements for an Open Source Metaverse.
Lastly, PlayCanvas Engine positions itself as the preferred and chosen engine for an Open Source Metaverse. This open source project is distributed under the MIT license and gets regular updates. It features a slim runtime for fast delivery on the web along with WebGL 2.0 support. It also integrates beautifully with the open source ammo.js physics engine. Good coding practices reveal a well documented and solid API. An optional, (albeit subscription based for private and corporate) development tool is free for open source projects at *PlayCanvas.com. The tool provides an unrivaled, best looking, cloud based integrated development environment that can take creations from prototype to published, finished work with incredible ease. And it works beautifully with Firefox’s WebXR simulator plugin. While the latter is a commercial project, royalty free creations and full support for running standalone with it’s companion open source engine makes PlayCanvas’ offerings the best choice in terms of performance, ease-of-use, and open source availability. The unique combination is a best fit for WebXRPress’ vision for an Open Source Metaverse. In addition, there is a growing and cutting edge tutorial library that WebXRPress looks forward to contributing to. Perhaps the only draw back is the smaller (than the aforementioned candidates) but vibrant community forum. This maybe of little or temporary consequence as PlayCanvas is backed by commercial offerings and funded by it’s own corporate donor, Snap; the result is payer funded, but publicly accessible, highly responsive, and friendly forums and community support.
Further readings from cited discussions and articles can be found below:
- Performance and Ease of Use in 3D on the Web by Julia Johansson
https://www.diva-portal.org/smash/get/diva2:1523176/FULLTEXT01.pdf - WebGL Frameworks: Three.js vs Babylon.js by Sean Zhai
https://javascript.plainenglish.io/webgl-frameworks-three-js-vs-babylon-js-36975d915694 - Snap reportedly buys its very own 3D game engine by Lucas Matney
https://techcrunch.com/2018/03/23/snap-reportedly-buys-its-own-3d-game-engine/ - PlayCanvas vs Unity WebGL by Will Eastcott
https://blog.playcanvas.com/playcanvas-versus-unity-webgl/ - List of WebGL Frameworks
https://en.wikipedia.org/wiki/List_of_WebGL_frameworks